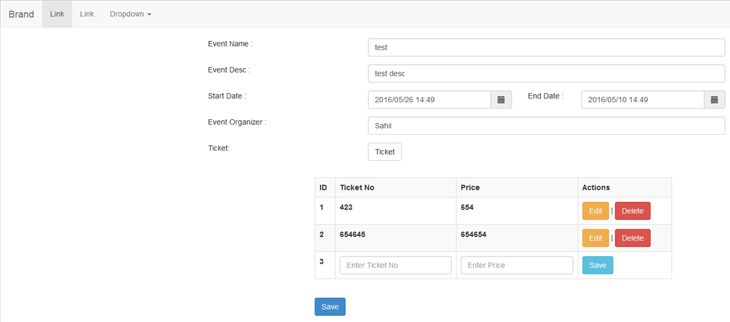
javascript - how Do Dynamic Add a new row HTML table using Jquery in onclick last column - Stack Overflow

How to Add Or Remove Row Dynamically in HTML Order List Using JavaScript JQuery With Row Count (index) Value | Create dynamically add/remove rows in html List using JavaScript