![css-text-decor] What happens to the wavy & double lines when `text- decoration-thickness` is applied? · Issue #4134 · w3c/csswg-drafts · GitHub css-text-decor] What happens to the wavy & double lines when `text- decoration-thickness` is applied? · Issue #4134 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/19673283/61564121-8b10e780-aa2a-11e9-8641-5004e36c4bde.png)
css-text-decor] What happens to the wavy & double lines when `text- decoration-thickness` is applied? · Issue #4134 · w3c/csswg-drafts · GitHub

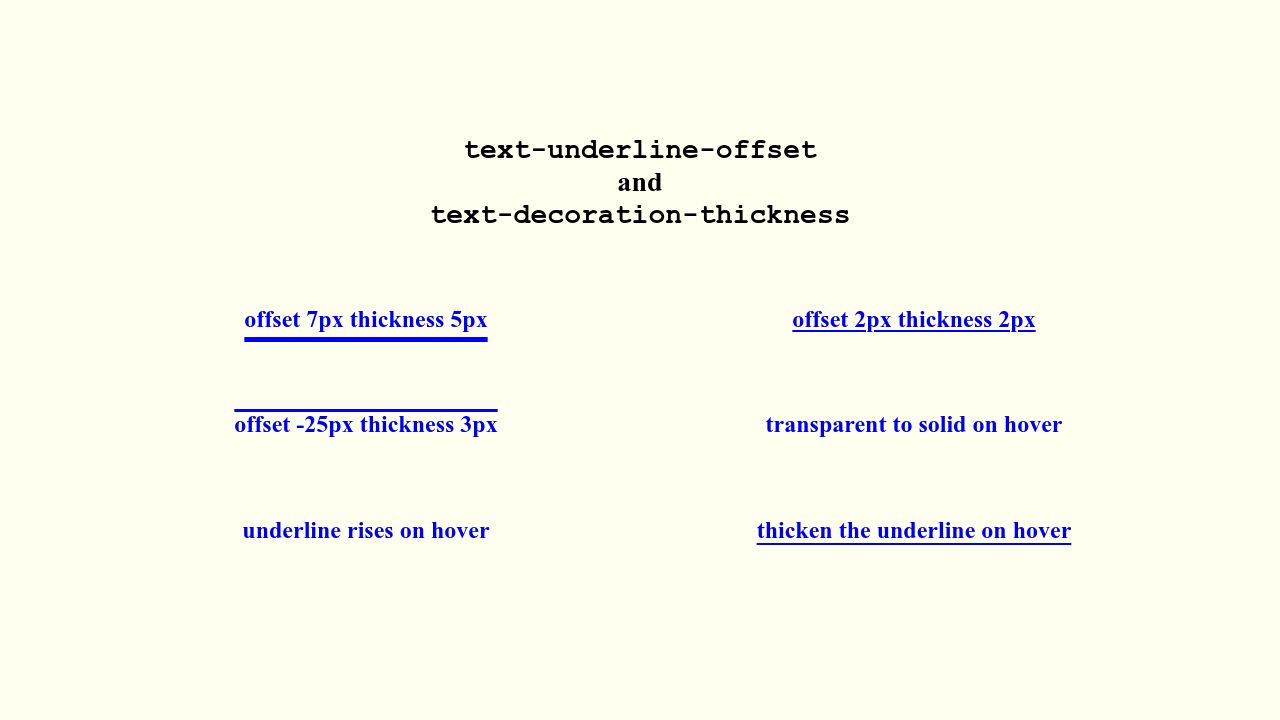
Adam Argyle on X: "```#CSS text-decoration-thickness: from-font; text- underline-offset: .5ex; ``` .. headed for Chromium 87 🎉 will catch Chromium up with Safari & Firefox! Woot!! 🆕 `from-font` look to the font for
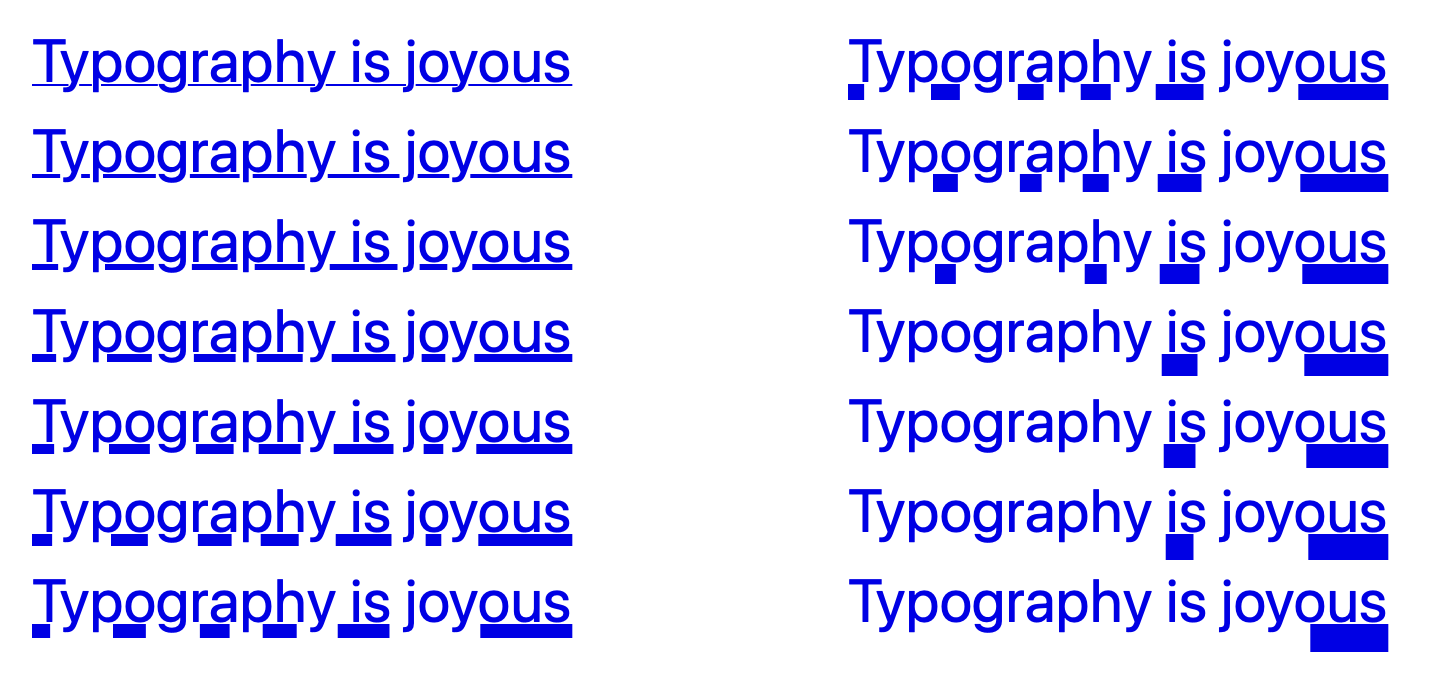
![css-text-decor] Limits on text-underline-offset to preserve semantic meaning · Issue #4059 · w3c/csswg-drafts · GitHub css-text-decor] Limits on text-underline-offset to preserve semantic meaning · Issue #4059 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/108474/60199322-a9ac0600-9811-11e9-88fd-954b82e2d637.png)
css-text-decor] Limits on text-underline-offset to preserve semantic meaning · Issue #4059 · w3c/csswg-drafts · GitHub